Thrive
January 2019 - Present
UofTHacks 2019 | University of Toronto
UofTHacks 2019 | University of Toronto
Providing translation tools and resources for immigrants in a mobile app.
THE TEAM
|
Vanessa Seto - Front-End Developer & Designer
Emily Wang - Designer
|
Omair Sandhu - Back-End Developer
Sayyed Raza - Database Developer
|
AWARDS
🏆 UofTHacks 2019 - Top Hack using IBM Watsion Visual Recognition
Thrive won the Top IBM Watson Visual Recognition Hack at UofTHacks 2019, out of over 100 teams. Our project is featured on Devpost as a hackathon winner. Check it out here.
PROBLEM
Immigrants face several challenges such as new languages, new people, adapting to new cultures, and having to adjust to a new community. Therefore, our app gives an all in one package for immigrants to “Thrive” in their new country.
"Canada to welcome over 1 million new immigrants by 2022."
OUTCOMES
Thrive provides users with easy access to information in local and national communities by connecting the community of newcomers. The app is an all-in-one Android Application for new immigrants incorporating IBM Watson for visual recognition, Microsoft Azure for Speech translation, and Google Firebase and Cloud Storage for our database.
Visual Design
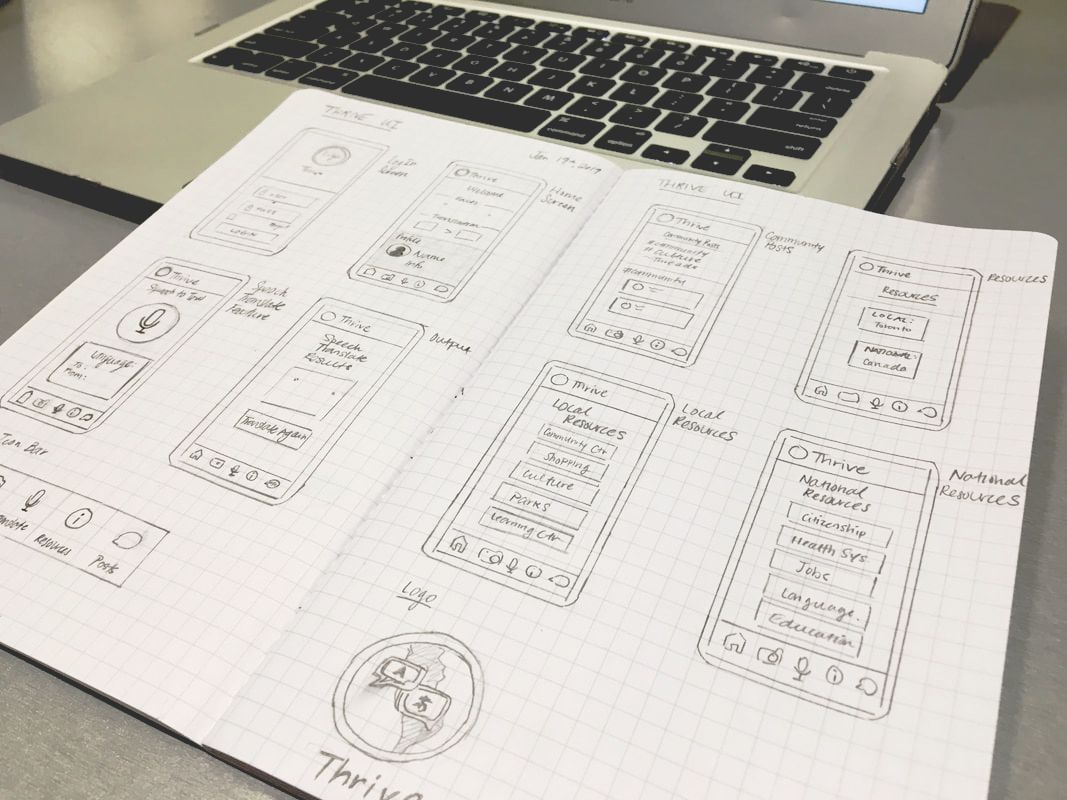
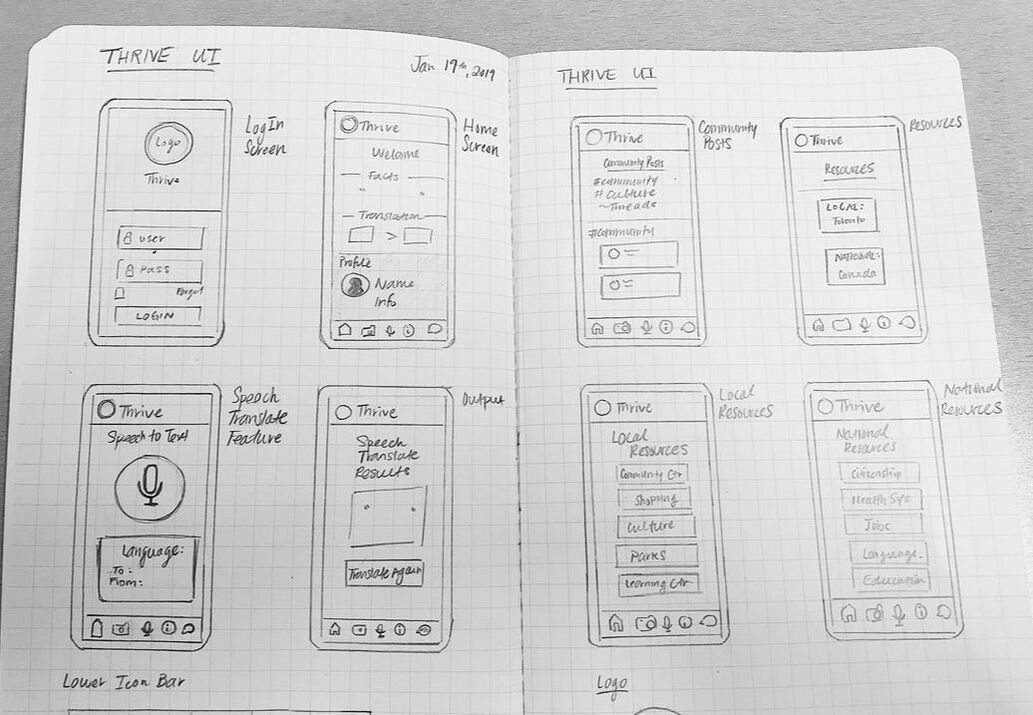
To start off the design process, I sketched some main screens by hand and worked with my team to figure out the structure of the app. I established a bottom navigation for users to switch between pages since we want the app to be simple and intuitive for our users. Once I established the structural design of the app, I began to sketch details for each screen and feature. In addition to creating wireframes by hand, I designed a logo for the app which incorporates the aspects of translation and the world map.
WIREFRAMES
I designed the app layout and individual screens by hand at first, followed by digitally in Android Studio. Here are the wireframes that I sketched in order to create a seamless and easy-to-use interface.
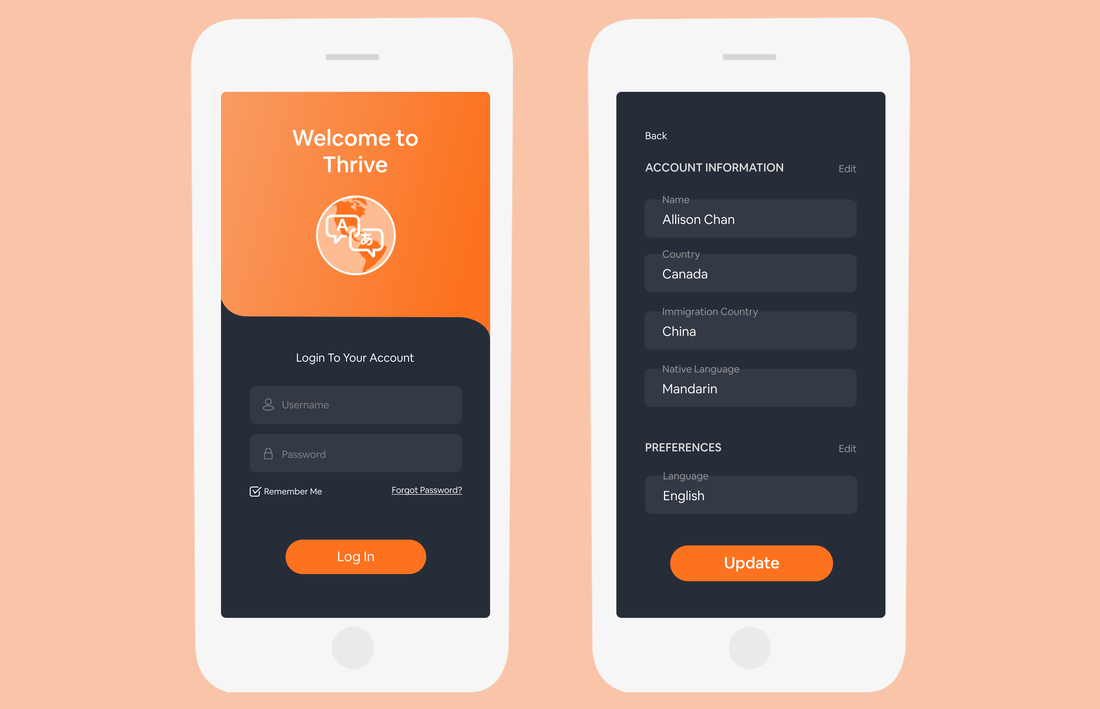
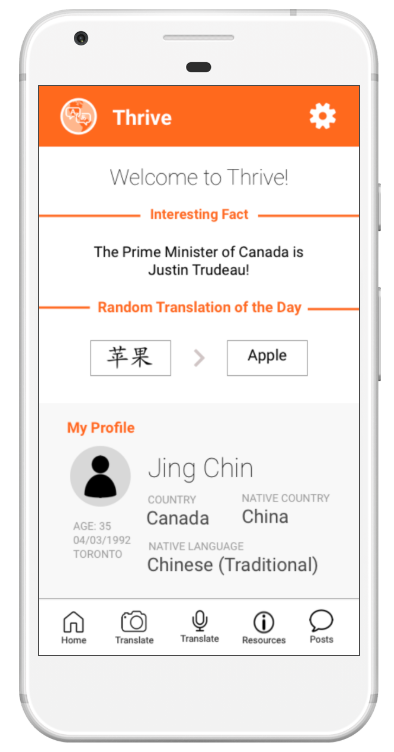
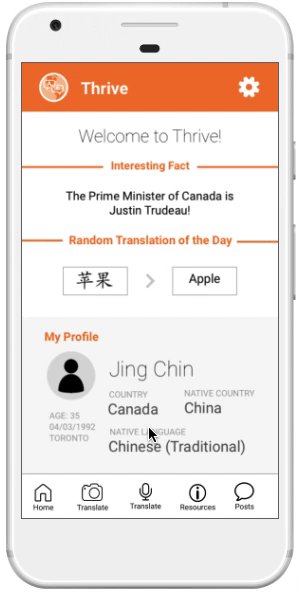
VISUAL DESIGN IN ANDROID STUDIO
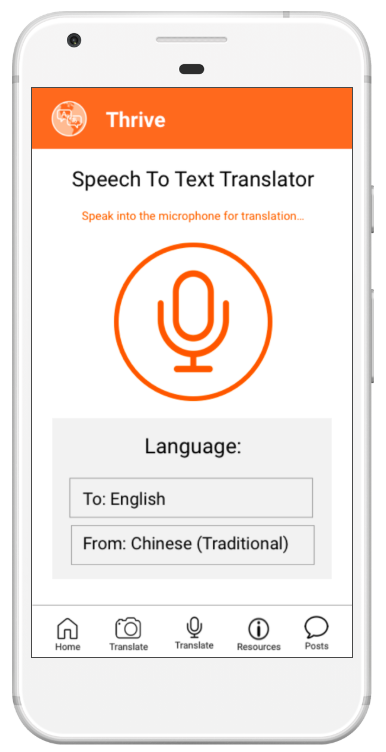
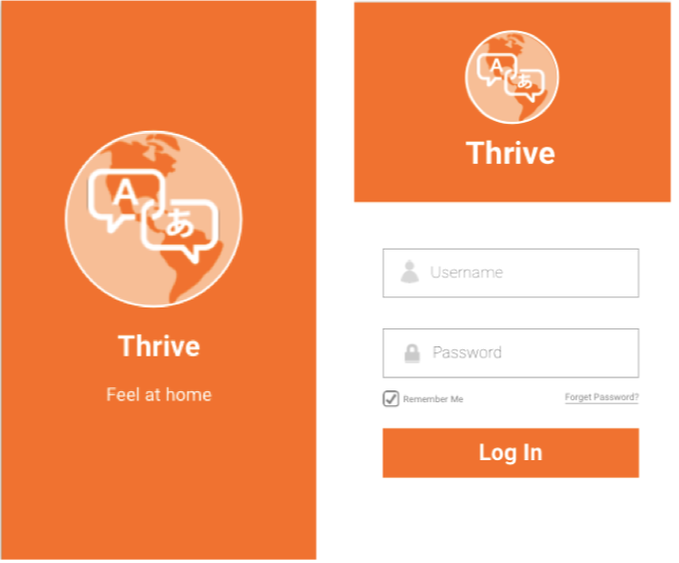
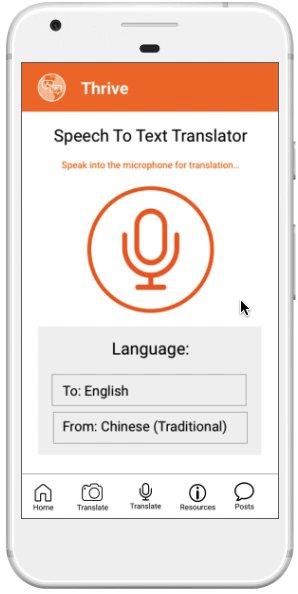
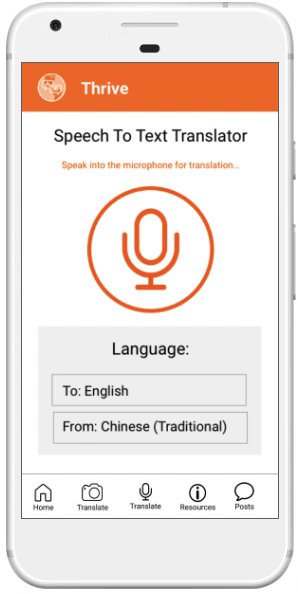
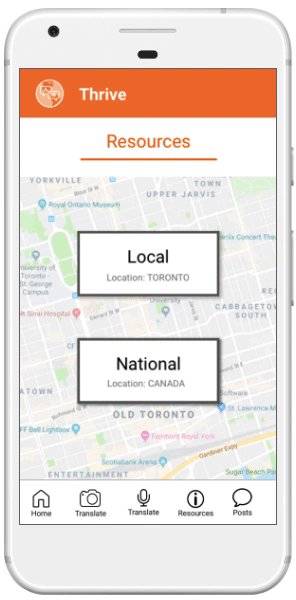
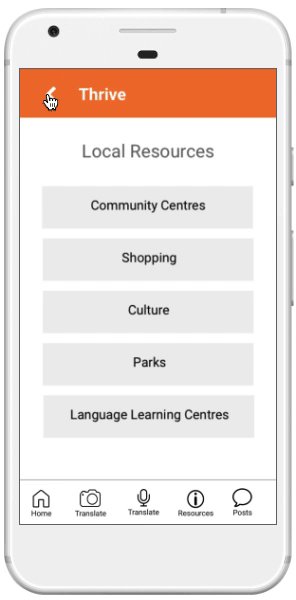
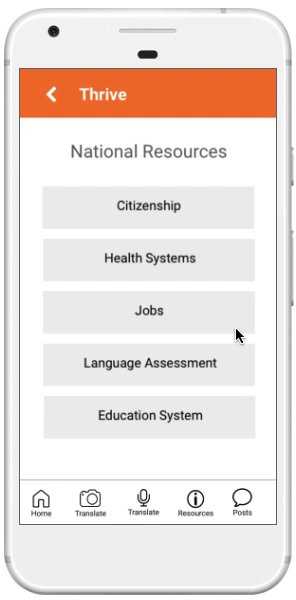
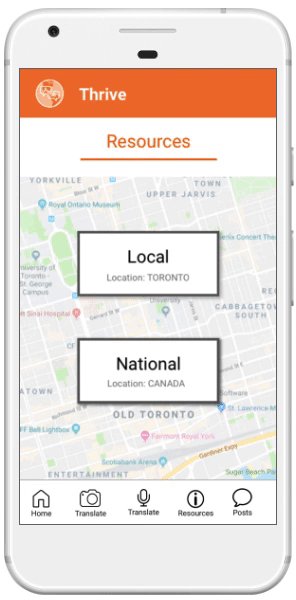
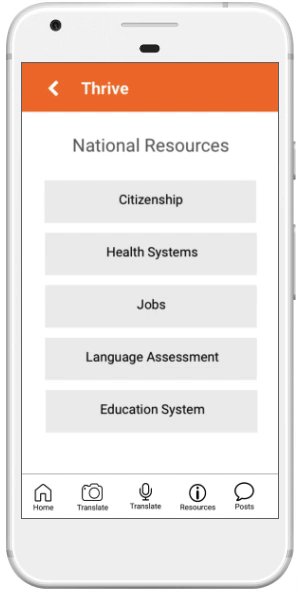
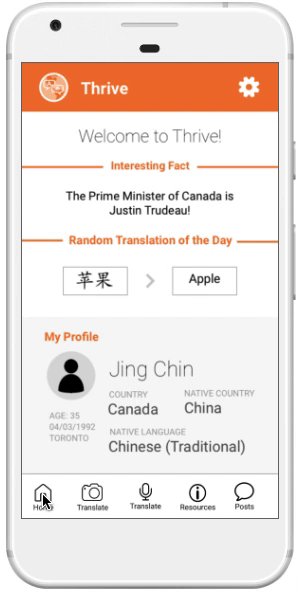
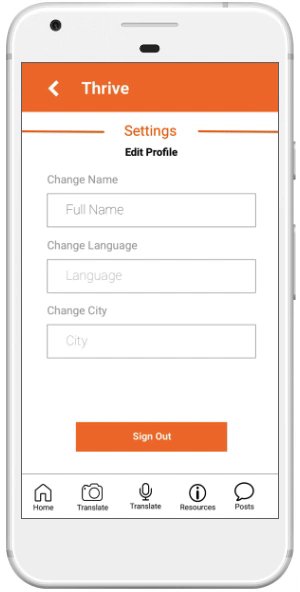
To develop the UI design in Android Studio, I added responsive constraints to each attribute through Android Studio Layout Editor. Then, we integrated front end designs with backend connections and databases to create the final product. Below are the opening screens and several other main screens for the app.
Note: These visual mockups are from the first Thrive design. A re-design is currently in progress.
Note: These visual mockups are from the first Thrive design. A re-design is currently in progress.
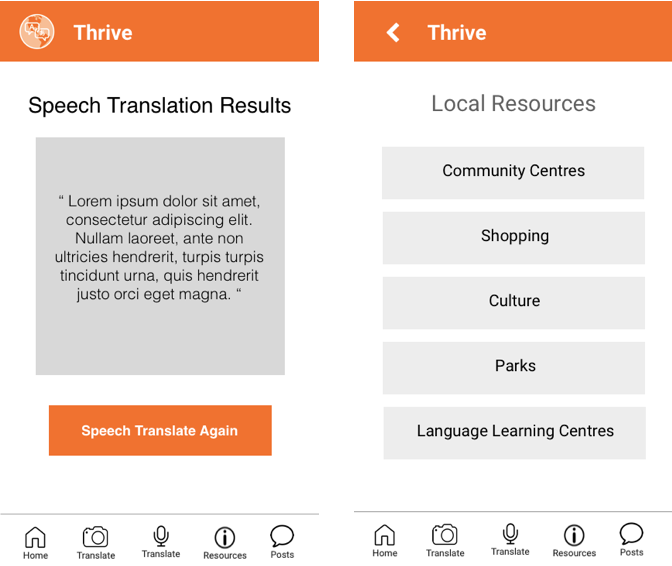
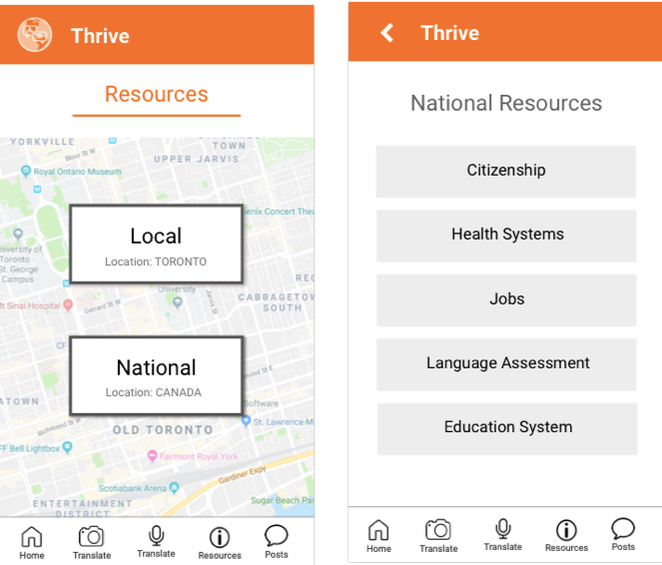
The object recognition and translation feature using IBM Watson's Visual Recognition gives immigrants a way to learn a new language visually, and the speech-to text feature using Microsoft Azure feature helps users translate words through speech on the fly. In addition, the resources page provides users with easy access to information in local and national communities.
After several stages of designing, prototyping and iterating, we came up with a simple and intuitive user flow catered towards our users needs. Some of these needs include ease of use, large fonts, bold colours, and accessible descriptions. Below are several user flows for the speech-to-text translator feature, the resources page, and the sign off page.
Development
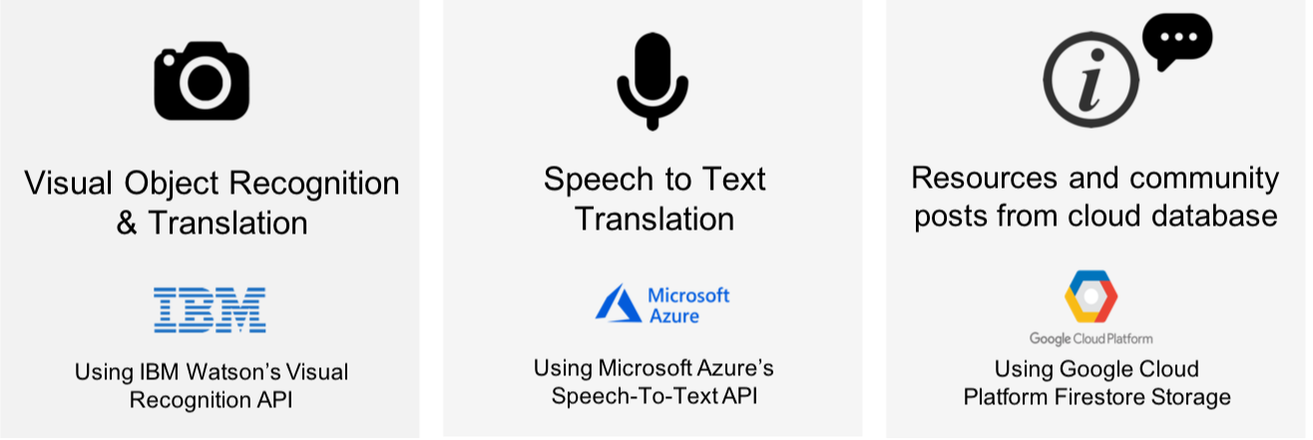
IBM Watson's Visual Recognition API was used for the visual object recognition & translation feature. Microsoft Azure's Speech-To-Text API was used for the speech to text translation feature. Finally, Google Cloud Platform Firestore Storge was used to power the resources and community page from a cloud database, which required the integration between Google Cloud Storage and Google Firestore, and using the Google SDK to link the backend with the cloud.
KEY FEATURES
Thrive incorporates may different technologies and API's in order to provide the translation tools and object recognition feature. Below is the technology stack we used to develop Thrive.
VISUAL RECOGNITION FEATURE
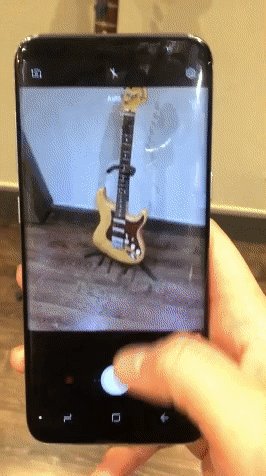
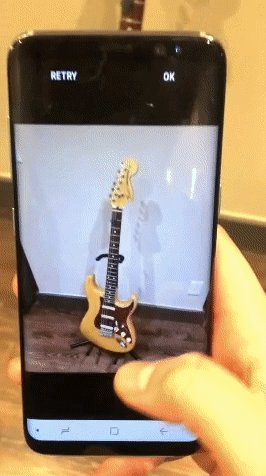
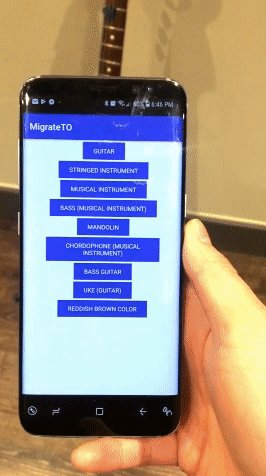
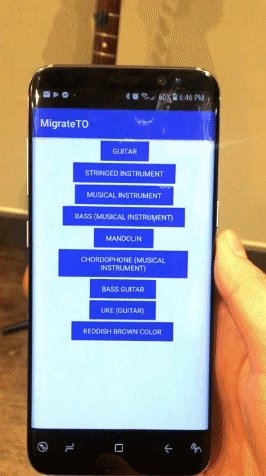
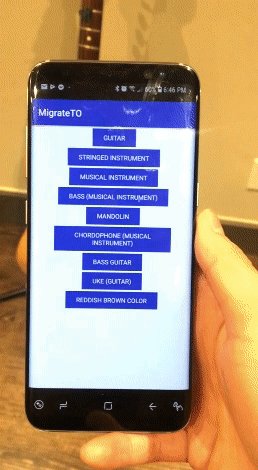
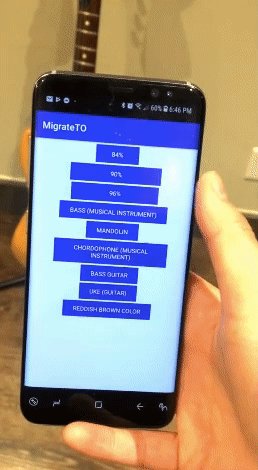
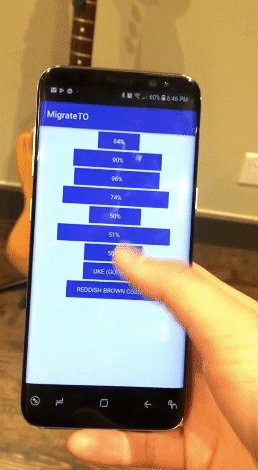
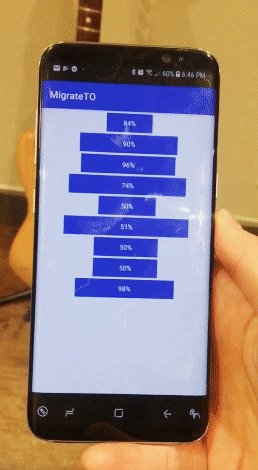
Below is a demo of the IBM Watson Visual Recognition Thrive Feature (previously MigrateTO). The API recognizes the guitar in the photo and outputs keywords associated with it. These are sorted by percentage of likeliness.
|
Visual Recognition Keyword Results:
Vertical Divider
|
Keyword Likeliness Results:
|
|
NEXT STEPS
|
Conclusion
This project won the Top Hack using IBM Watson Visual Recognition API at UofTHacks. Below is a live demo of the IBM Watson Visual Recognition Thrive Feature (previously called MigrateTO).